Trong các trường dạy về thiết kế, đặc biệt là thiết kế đồ họa. Có hai điều có lẽ là thiếu sót lớn nhất trong việc bổ xung kiến thức cho học sinh/sinh viên đó là kiến thức về Hệ thống lưới và Typography.
Trong bài này iDesign có gắng biên soạn một bài viết ngắn gọn nói lên tầm quan trọng của Hệ thống lưới trong thiết kế đồ họa nhằm giúp các bạn yêu thiết kế nằm lòng kiến thức về Hệ thống lưới, qua đó nâng cao kỹ năng nghề nghiệp.
Giới thiệu
Trước khi Hệ thống lưới được áp dụng vào thiết kế in ấn, sau này là thiết kế web, ban đầu lưới đơn giản là những đường kẻ để sử dụng trong việc sắp xếp các chữ viết tay.
Lưới là một cấu trúc 2 chiều được tạo thành từ các đường giao cắt của trục dọc và ngang được sử dụng để cấu trúc nội dung. Lưới giúp các nhà thiết kế tổ chức hình ảnh và văn bản một cách hợp lý, dễ nhìn.
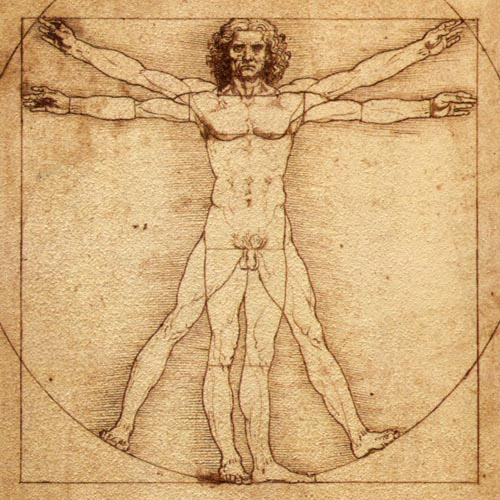
Trong mỹ thuật lưới dùng để chỉ ra các tỉ lệ, số đo của người, hay các đối tượng. Các họa sĩ dùng để hỗ trợ vẽ, điêu khắc, tranh tường .v.v

Leonardo DaVinci, “The Vitruvian Man” 1492.
Tỉ lệ vàng
Nhắc đến hệ thống lưới, người ta thường nói tới tỉ lệ vàng. Tỉ lệ vàng là một chuỗi số sấp xỉ khoảng 1,6180339887.

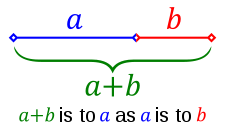
Hình minh họa chỉ ra rằng: ![]()
và ![]()
Ta cũng có thể gặp Tỉ lệ vàng trong dãy số vô hạn của Leonardo da Pisa mà người ta gọi là dãy số Fibonacci: (Số sau bằng tổng hai số liền trước nó)
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233…..
Tại sao lại có tỉ lệ vàng trong dãy số Fibonacci? Thật vậy, nếu dãy số đủ dài ta có thể lấy số liền sau chia cho số đứng trước nó, ta sẽ được tỉ lệ vàng 1,618033988..

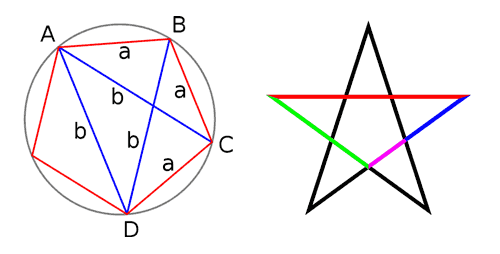
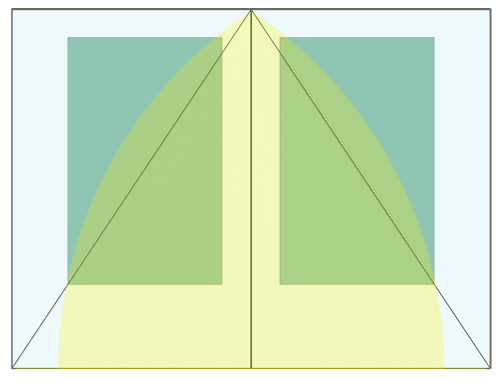
Tỉ lệ vàng xuất hiện trên hình lục giác và ngôi sao.

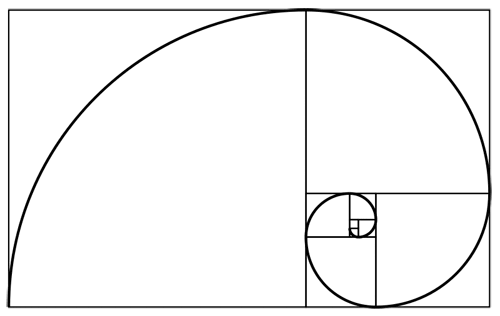
Vòng xoắn này xuất hiện tỉ lệ vàng (trong Illustrator có cung cấp vòng xoắn này)
Phát triển
Sau thế chiến II, một số nhà thiết kế đồ họa gồm Max Bill, Emil Ruder và Josef Müller-Brockmann, chịu ảnh hưởng bởi những ý tưởng hiện đại của Jan Tschichold (được coi là cha đẻ của New Typography), bắt đầu đặt những câu hỏi liên quan tới việc bố trí layout của một trang.
Họ bắt đầu đưa ra một hệ thống linh hoạt (flexible system) có thể giúp các nhà thiết kế có được sự tổ chức, mạch lạc trong trang. Kết quả là Hệ thống lưới typographic hiện đại đã liên kết với Phong cách typographic quốc tế (the International typographic style – hoặc Swiss design).
Müller-Brockmann đã giúp tuyên truyền Hệ thống lưới trong thiết kế đồ họa đầu tiên ở Châu Âu và sau đó ở Bắc Mỹ.
Bằng những chỉ dẫn giữa những năm 70. Lưới typographic là một phần của chương trình giảng dạy thiết kế đồ họa tiêu chuẩn ở châu Âu.
Trong những năm 1980 đã có sự phản ứng chống lại sự phát triển của lưới, đặc biệt các sử dụng có phần giáo điều (cứng nhắc) của nó, dẫn tới một số nhà thiết kế từ chối sử dụng.
Sự xuất hiện của Apple Macintosh và sự chuyển đổi từ các nhà thiết kế chữ – typographer thành các nhà thiết kế đã dẫn tới một làn sóng thử nghiệm sử dụng lưới nhưng phần lớn là không tuân theo luật của Müller và Tschihold.
Lưới Typographic hiện nay đang được giảng dạy tại các trường thiết kế, nó là một công cụ hữu ích cho nhiều dự án, nhưng không phải là một yêu cầu hoặc khởi điểm cho các thiết kế.
Lưới trong thiết kế in ấn
Trong thiết kế in ấn, các trang được thiết kế, hoặc là sử dụng Lưới hoặc là Template.
Với lưới thì như đã nói ở trên. Trước khi thiết kế (bìa sách, poster, tạp trí .v.v.) nhà thiết kế thường chọn/tạo cho mình một hệ thống lưới phù hợp giúp cho việc sắp xếp, tổ chức, và lặp lại các yếu tố trên một trang. Nó cũng có thể tuân theo các tỉ lệ tiêu chuẩn đã có, hoặc một tỉ lệ họ cảm thấy phù hợp.
Sử dụng lưới vừa để sử dụng linh hoạt, nhưng cũng giúp cho các trang có một sự thống nhất về cách tổ chức, bố trí.


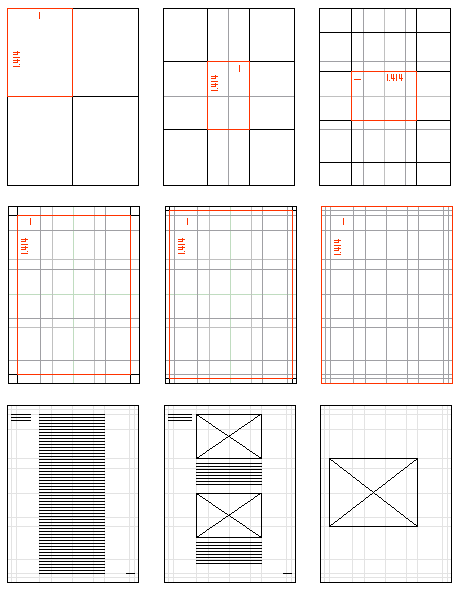
Lưới dùng để xác định khu vực nội dung của trang
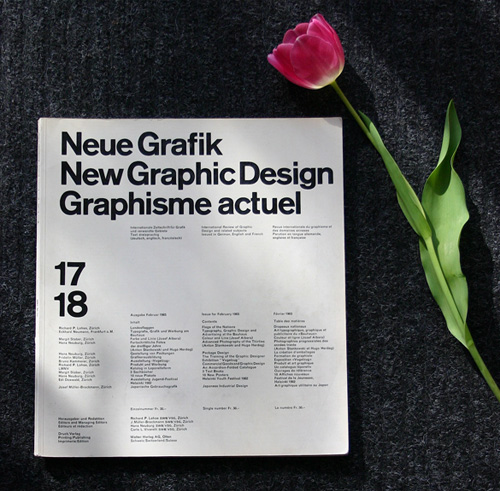
… một vài ví dụ của việc sử dụng lưới trong thiết kế in ấn.


Ngược lại với lưới. Những Template thường được sử dụng cho các yếu tố hiển thị lặp đi lặp lại, đã được nghiên cứu về thói quen sử dụng cho người dùng.
Những Template thường được sử dụng cho thiết kế có thay đổi ít hoặc chủ yếu là nội dung.
Lưới trong thiết kế web hiện đại
Lưới trong thiết kế web đã trở nên quá quen thuộc hiện nay.
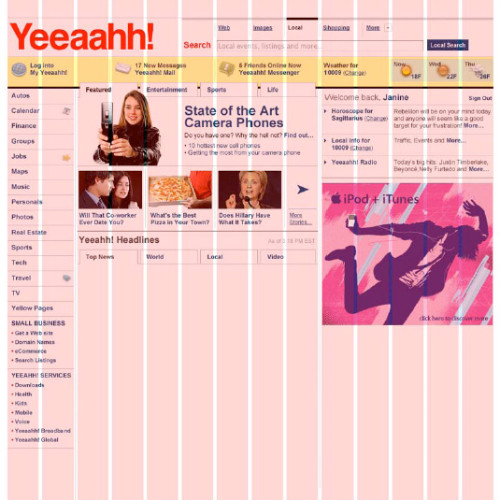
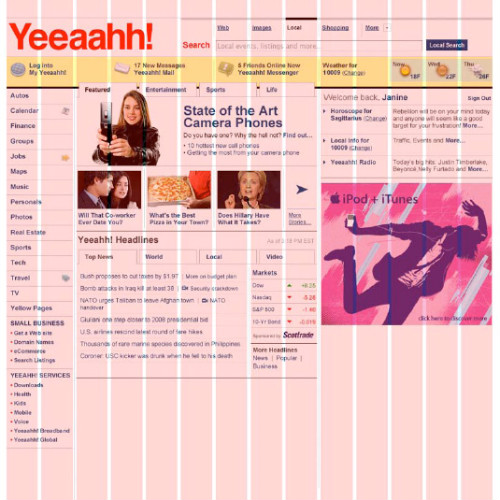
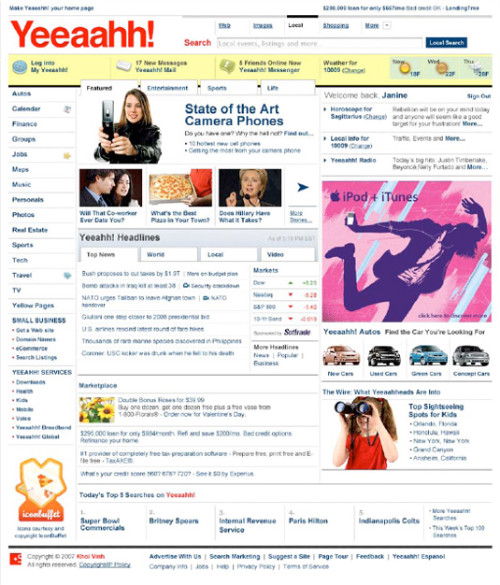
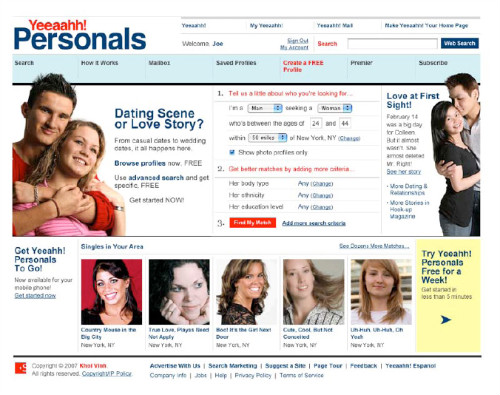
Người được nêu tên đầu tiên trong việc áp dụng hệ thống lưới từ thiết kế in ấn vào thiết kế web chính là Khoi Vinh – ông sinh tại Việt Nam năm 1971 nhưng sống tại Anh từ năm 1973.
Các hệ thống lưới tiêu chuẩn hiện nay đều được cung cấp những mẫu có sẵn (960, 978, 1140px). Bạn chỉ cần download và sắp xếp các yếu tố theo cách bạn muốn, nhưng tuân theo các đường lưới có sẵn này.
Một số trang web giúp phổ biến việc phát triển hệ thống lưới cho web phải kể tới 960.gs, subtraction.com, designbygrid.com, …
Thậm trí nếu máy bạn có cài đặt Adobe Cs5, bạn có thể cài đặt Modular Grid pattern để tự tạo lưới theo ý muốn.
1. Chắc chắn bạn đã cài Adobe Extension Manager CS5.
2. Download Modular gird Pattern
2. Chạy từ menu bar: Window > Extensions > Modular Grid Pattern.
3. Điều chỉnh lưới và nhận kết quả.
Ví dụ về lưới cho thiết kế web, iDesign đã giới thiệu rất nhiều, bạn có thể vào thư mục Website để tham khảo. Tuy nhiên bạn cũng có thể xem các hình dưới đây để hiểu hơn cách làm việc với lưới đối với website (cũng có thể dùng cho in ấn)











Không có nhận xét nào:
Đăng nhận xét