27 thg 7, 2011
Design a logo of letters - thiết kế logo dạng chữ !
TẠO 1 BẢN HƯỚNG DẪN SỬ DỤNG LOGO

Khi bạn thiết kế một logo cho bất kỳ một công ty hay doanh nghiệp nào đó, không phải chỉ làm rồi đưa logo đó cho khách hàng là xong. Ngoài những kỹ thuật ban đầu, bạn cần phải tạo một quyển hướng dẫn sử dụng logo đi kèm. Các hướng dẫn này bao gồm những thông tin toàn diện về cấu trúc của logo, màu sắc, kích thước, font chữ và các tình huống sử dụng logo khác nhau. Tất cả được gói gọn trong một file PDF để có thể gửi cho khách hàng hoặc in ra một cách dễ dàng.
Đối với từng doanh nghiệp mà chúng ta có những cách thể hiện cuốn hướng dẫn khác nhau, tuy nhiên, ở bài viết này, mình chỉ nói đến những thứ cơ bản và cần thiết nhất xung quanh logo, ngoài ra các bạn có thể mở rộng hơn, đặt nó vào những trường hợp khác nhau để đẩy mạnh cho thương hiệu bạn đang xây dựng.
Cấu trúc của Guideline
Thông thường, một cuốn guideline sẽ có 3 phần chính :
- Introduction : giới thiệu về doanh nghiệp
- Basic system : bao gồm logo, tên công ty, slogan, màu sắc, font chữ
- Application system : những hệ thống đẩy mạnh thương hiệu như Stationary (bộ giấy văn phòng, name card, giấy viết thư, giấy fax, phong bì, v.v…), bảng hiệu, xe cộ, đồng phục, nội thất, quảng cáo, sản phẩm, bao bì
Với mục Introduction thì tùy thuộc vào mỗi công ty, do đó mình sẽ ko đề cập tới nó trong bài viết này. Sau này mình sẽ nói cụ thể hơn và 2 phần còn lại của cuốn guideline. Hy vọng sẽ giúp ích được cho các bạn.
Basic System
Để có được một logo ưng ý, điều đầu tiên các bạn cần là phải research thật nhiều, xem và tìm kiếm thông tin thật nhiều. Các bạn nên tìm hiểu về những công ty khác có lĩnh vực hoạt động giống với công ty của mình, xem những đối thủ cạnh tranh họ đã làm được những gì để mình có thể kiếm được sự khác biệt, gây ấn tượng đối với người tiêu dùng.
Kế đến, các bạn đừng vội ngồi vào máy liền, mà hãy chuẩn bị cho mình vài tờ giấy và cây viết để thực hiện brainstorming, viết ra hết những gì cần thiết cho logo của mình để từ đó tìm kiếm ý tưởng. Sau đó các bạn cần vẽ phác thảo, vẽ càng nhiều ý tưởng khác nhau càng tốt, để rồi cuối cùng chọn lọc ra cho mình một giải pháp hữu hiệu nhất.

Sau khi có được giải pháp, các bạn nên sử dụng một hệ thống lưới để tính toán tỉ lệ của nó sao cho thật chặt chẽ, hoàn hảo để logo được đẹp mắt và chuyên nghiệp hơn. Modular grid là lựa chọn tốt nhất trong trường hợp này.

Sau khi có được symbol mark, biểu tượng cho công ty, các bạn tiếp tục sketch logo type, hoặc tìm kiếm một font chữ nào đó thích hợp để sử dụng đi kèm chung với symbol mark. Tất cả cũng đều phải được tính toán tỉ lệ tương ứng một cách chính xác.


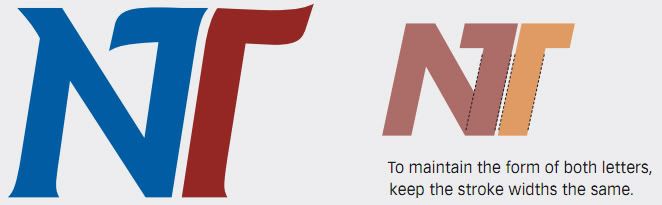
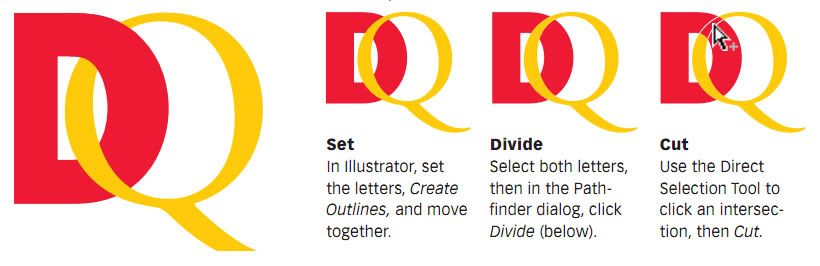
Khi đã có được những thứ cần thiết, bước tiếp theo, chúng ta cần tính toán để kết hợp symbol mark và logo type chặt chẽ lại với nhau, tạo nên logo cho công ty của bạn, khoảng cách giữa các yếu tố cần được thể hiện một cách rõ ràng

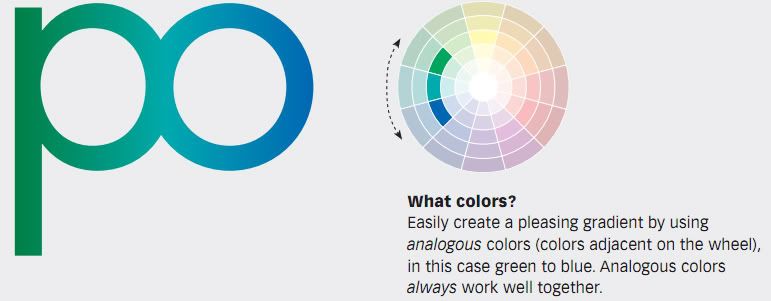
Đến đây thì có lẽ chúng ta chỉ cần chọn màu sắc là đã có thể hoàn thành được một cái logo ưng ý

Mỗi logo đều cần được bảo tồn tính nguyên vẹn của nó, chúng ta cần xác định khoảng cách tối thiểu từ cạnh của logo đến không gian chứa nó, có như vậy, chúng ta sẽ tránh được những trường hợp đặt quá sát lề, khi cắt hay gấp lại sẽ làm mất đi một phần nào đó của logo, không còn giữ được tính nguyên vẹn ban đầu của nó.
Ở trường hợp này, khoảng cách được xác định bằng chiều cao của symbol mark hoặc 1/2 chiều cao của nó

Vì logo được sử dụng rộng rãi ở mọi kích thước, nên bạn cần xác định kích thước nhỏ nhất khi sử dụng logo. Ở một mức nào đó cho phép, logo của bạn vẫn còn có thể được nhận ra dễ dàng, chứ nếu thu nó lại quá nhỏ, sẽ không còn ai nhìn ra được logo nữa

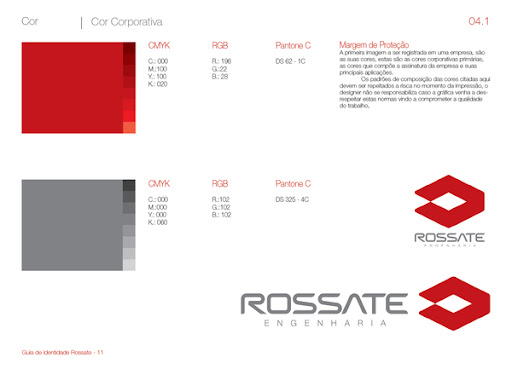
Tiếp theo, bạn trình bày một cách chính xác và rõ ràng thông số màu của logo, quy định logo chỉ được sử dụng những màu này, tránh trường hợp người dùng thay đổi màu logo một cách vô ý

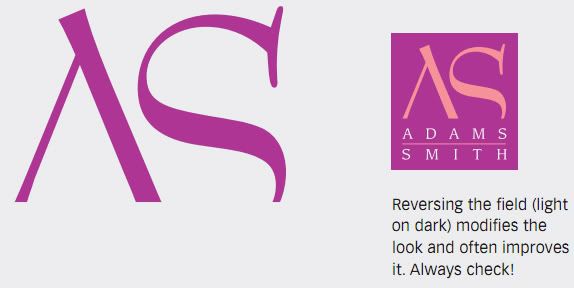
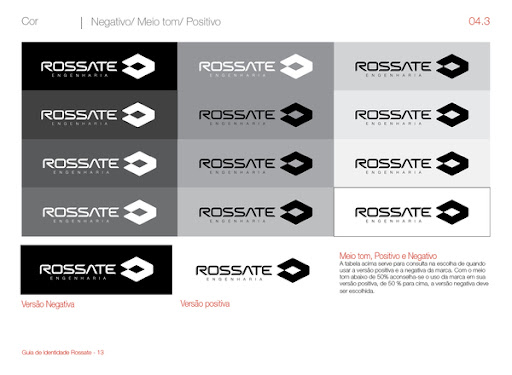
Không phải bất cứ lúc nào logo của bạn cũng được in ấn đầy đủ màu sắc, có những trường hợp không thể in màu, chỉ sử dụng trắng đen, do đó bạn cũng cần phải xác định logo được sử dụng với cấp độ xám như thế nào là hợp lý

Và xác định những tone màu nền bạn có thể sử dụng

Ngoài ra, như mình đã nói ở trên, mỗi logo đều phải giữ tính nguyên vẹn của nó, người dùng không được quyền thay đổi bất kỳ một yếu tố nào của logo, bạn nên đặt ra một vài trường hợp sử dụng sai để làm ví dụ

Cuối cùng là typeface sử dụng cho doanh nghiệp, mỗi doanh nghiệp chỉ nên sử dụng 1 hoặc 2 typeface để thống nhất. Trong trường hợp này, Rossate chỉ sử dụng 1 typeface là Frutiger. Size chữ thì tùy trường hợp sử dụng, bạn cũng có thể đưa ra từng trường hợp cụ thể sẽ sử dụng trong khoảng size bao nhiêu đến size bao nhiêu tùy theo mục đích sử dụng của bạn.

Application System
Như mình đã nói ở trên, application system là một hệ thống bao gồm rất nhiều thứ. Do đó, mình chỉ trình bày một vài trường hợp thông dụng, bạn có thể tự đưa ra cho mình nhiều trường hợp khác nhau nữa.
Với bộ giấy văn phòng, bạn cần xác định khoảng cách giữa các yếu tố, font chữ, size chữ, màu sắc được sử dụng như thế nào

Đây là kích thước và những yếu tố cần thiết của name card

Bạn cũng nên phối cảnh hoặc làm cách nào đó để thể hiện cho người khác thấy thành phẩm của chúng khi hoàn thiện sẽ trông như thế nào, có như vậy người dùng sẽ dễ hình dung hơn.

Với đồng phục của nhân viên, có thể chia ra nhiều cấp bậc : giám đốc, nhân viên văn phòng, lao công, công nhân, nam – nữ, v.v… tùy vào công ty của bạn lớn hay nhỏ, chia nhiều cấp bậc hay không, mỗi cấp bậc bạn nên trình bày rõ ràng trang phục cho cả nam lẫn nữ


Đối với hệ thống bảng hiệu cũng tùy thuộc vào quy mô của công ty nên cũng chia ra nhiều loại
- Ký hiệu phía trước (bảng hiệu)
- Ký hiệu bên ngoài
- Ký hiệu bên trong
- Hệ thống chỉ dẫn
- Hệ thống ký hiệu khu vực công cộng
- Hệ thống phân loại từng bộ phận trong công ty




- Xe cộ dùng cho doanh nghiệp thường có 4 loại : xe 4 chỗ, xe 12 – 15 chỗ, xe tải, xe du lịch lớn (45 chỗ). Tùy vào công ty mà bạn trình bày những loại xe công ty có thể sử dụng

Ngoài những thứ trình bày ở trên, các bạn còn có thể trình bày thêm về những yếu tố sau
- Nội thất : bao gồm kiến trúc bên ngoài và trang trí nội thất bên trong (bàn ghế, màu sắc)
- Bao bì : túi xách shopping, bao bì hộp, thùng carton, v.v…
- Advertising : hệ thống quảng cáo cho doanh nghiệp, brochure, poster, print ads, v.v…
- Website : hệ thống website của doanh nghiệp.